之前我写过一个关于如何使用Hexo博客系统搭建静态博客的博文:博客原文
有同学跟我说像Hexo这样的静态博客使用不方便,因为需要熟悉Git命令,对非计算机专业同学来说很不友好,增加了其学习成本。
不过我后来又发现了一个超级棒的静态博客写作客户端——Gridea。即使是非计算机同学,也能愉快地构建并管理博客。
本文,我就来教大家如何来使用Github Pages和Gridea来搭建个人博客~
关于Github Pages
官方文档:
GitHub Pages 是一项静态站点托管服务,它直接从 GitHub 上的仓库获取 HTML、CSS 和 JavaScript 文件,(可选)通过构建过程运行文件,然后发布网站。
emmm,总之,GitHub Pages会发布您推送到代码仓库的任何静态文件,你可以创建自己的静态文件或使用静态站点生成器(如Hexo)为你构建站点,然后就可以使用【用户名】.github.io域名访问你的博客网站了。
对了,是免费的哦~
关于Gridea
官方文档:
Gridea 是一个静态博客写作客户端,帮助你更容易地构建并管理博客或任何静态站点。
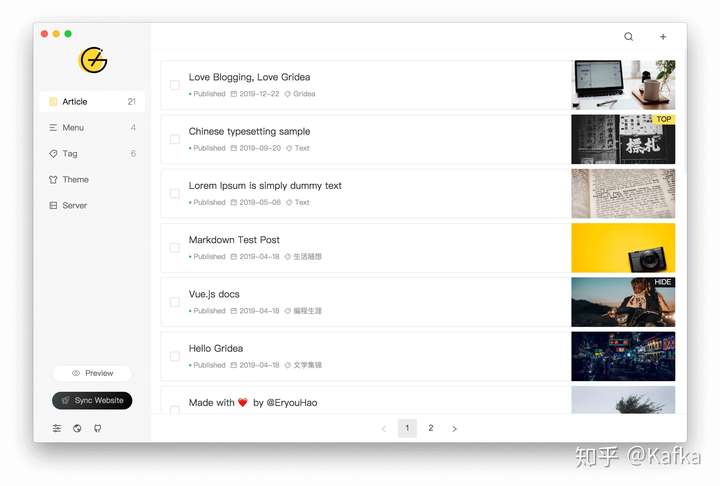
Gridea的方便就在于可以使用客户端直接编写代码,然后只要点击按钮就能发布,非常人性化。重要的是,其提供了Windows、Mac OS和Linux三种操作系统的客户端。Gridea的界面是这样的:

怎么样?是不是非常小清新?是不是迫不及待地想要开始了?!
开始部署
1.注册Github账号
先去全球最大的同性恋交流平台——Github上注册一个账号,登录。
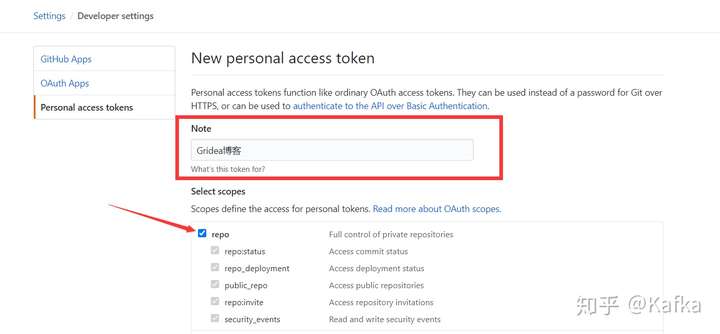
2.创建仓库token
登录后,先进入创建token的页面,然后填写Note(相当于是个提示吧,因为你可能有多个token,便于区分用途),勾上repo即可,往下拉点Generate token。

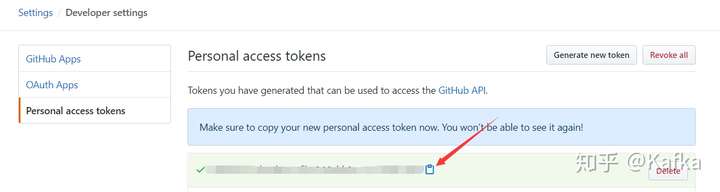
然后点这个图标先复制,先保存起来吧,不然你下次再点开就看不到了,得重新生成

3 创建公共仓库
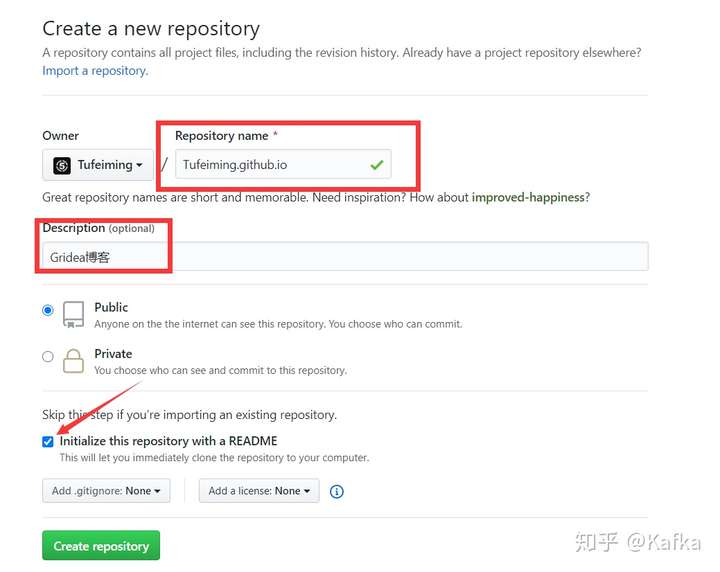
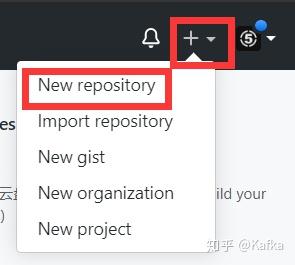
点击右上角头像左边的+号,然后选择New repository。

填写好信息,点下面的Create repository。
注意:Repository name填【你的用户名】./github.io,Description可选填。
创建成功后,就是只有一个只有README.md的仓库,这时你就可以在浏览器访问【你的用户名】.github.io,可以看到内容,就可以了。
运行Gridea
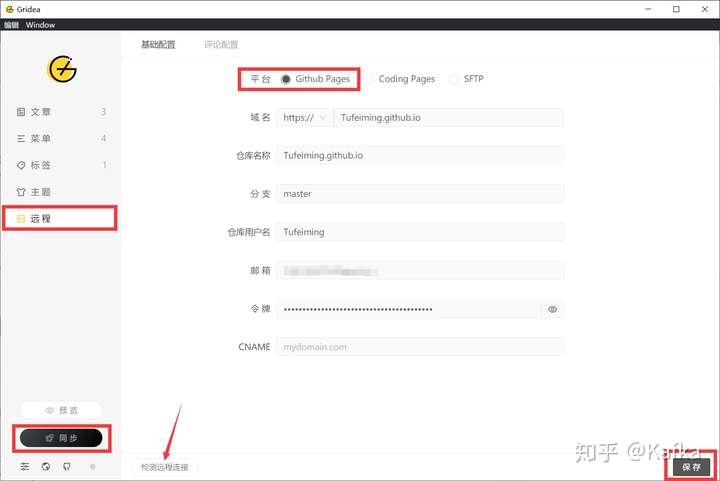
去Gridea官网下载你操作系统对应的安装包,安装,运行。第一次使用要进行配置,点击远程进行配置。

平台要选
Github Pages,域名和仓库名称填Github的仓库名,分支填main(原先的master有争议,现在已全面改为main),令牌就是刚刚要你复制的token。另外你要绑定域名的话,CNAME就填你的域名。
如果你不会自定义域名的话,请参考这篇博客:使用Hexo+Github搭建博客,并自定义域名
填写完成后,点保存,然后检测一下远程连接,没问题的话就点左下角的同步。
这样你就可以访问xxx.github.io来打开你的博客网站了,如果你设置了CNAME,就是访问你的域名。文章的管理就可以直接在这个客户端上操作,同时也可以选择你喜欢的主题,自己多去研究研究吧,哈哈。另外,附上一些答疑。
大家可以看到,我写的这个教程主要是发的截图,并没有写一行代码,这就是使用Gridea客户端的好处。
OK,接下来你就自己去折腾你的博客吧~,有问题敬请评论。